- Introduction
- OR operator (||)
- AND operator (&&)
- NULLISH COALESCING operator (??)
- Conclusion
Introduction:
When a part of an expression is evaluated and the remaining part of the expression won’t affect the evaluated result, then the remaining expression won’t be evaluated and this is what short-circuiting is. Short circuiting helps to avoid unnecessary tasks and this make one’s code more efficient.
The logical OR and logical AND operators are not limited to returning only a Boolean value, they can as well return a non-Boolean value and we will see this shortly.
Also, I will be using some term such as Falsy value, and Truthy value and I will like to explain what these terms are before I proceed.
A falsy value is a value that is regarded as false in a Boolean context and a truthy value is the opposite. There are six (6) falsy values in JavaScript and they include, Null, Undefined, NaN (Not a number), 0 (Zero), False, and “ ” (Empty string).
Any value that is not a falsy value is a truthy value.
And with this, we can go ahead to see short-circuiting work in codes.
OR operator (||) short-circuiting
When the OR operator is used, the first evaluated truthy expression will be returned and the remaining expressions won’t be evaluated.
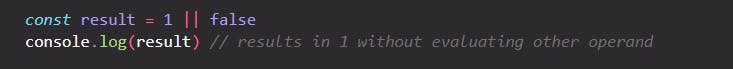
Let’s see this in code.

- Only the truthy value 1 will be evaluated.

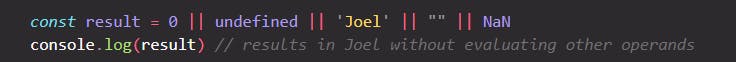
- 0, undefined, and Joel will be evaluated. Since Joel is a truthy value, JS will return it without evaluating other operands. " " and NaN in this case.

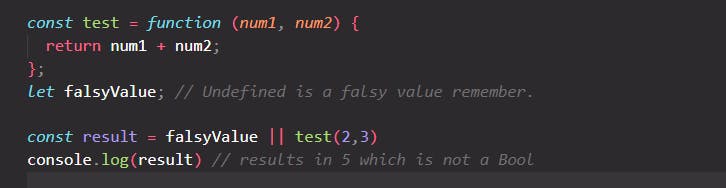
- You can pass in a function, after all, a function is a value too.
- The variable falsyValue is undefined (a falsy value) and so JS will continue evaluating other operands.
- test(2,3) is a truthy value and so, its return statement is returned.

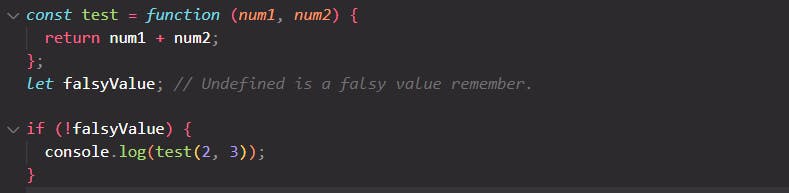
- This is how you would or could have done it without short-circuiting.
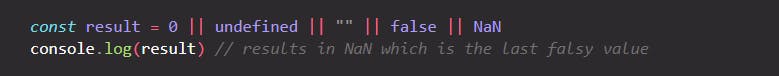
If all operands are falsy, the last operand will be returned. Let us see some examples


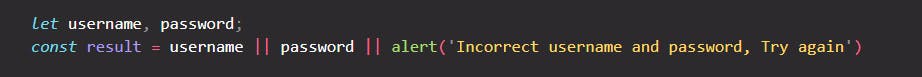
- Use case. The alert method will be executed.

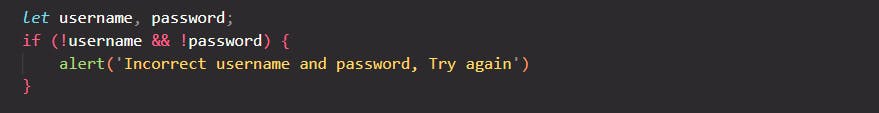
- How you would or could have done it without short-circuiting.
NULLISH COALESCING operator (??)
Everything written on OR operator is the same with NULLISH coalescing operator except for the fact that it replaces falsy values with nullish values
In the OR operator, 0 is not regarded as a number but as a falsy vlaue, so even if I meant it as a number, JavaScript will read it as a falsy value and this is where NULLISH coalescing operator comes in.
- The nullish values includes Null and Undefined.
- It returned the first evaluated truthy values with 0 and ' ' included.
Let's see it in codes.

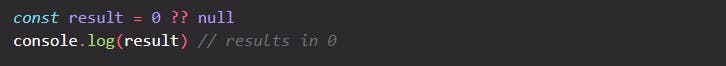
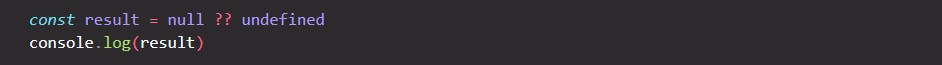
- For OR operator, the result would have been null.
If all operands are nullish, the last operand will be returned. Let us see some examples

- Undefined will be logged to the console.
AND operator (&&) short-circuiting
The first evaluated falsy expression will be returned and the remaining expressions won’t be evaluated.
Let’s see this in code.

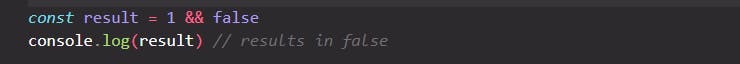
- 1 is a truthy value and so, JS will continue to evaluate the remaining operands until it encounter a falsy value.

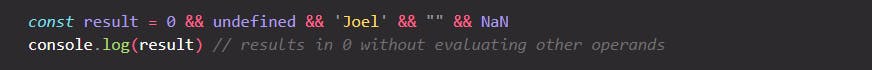
- 0 will be returned since it is a falsy value and other operands are not evaluated.
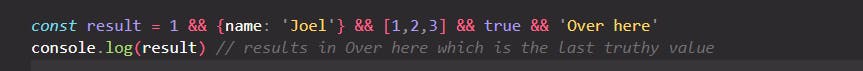
if all operands are truthy, the last truthy value will be returned. Let's see some examples.


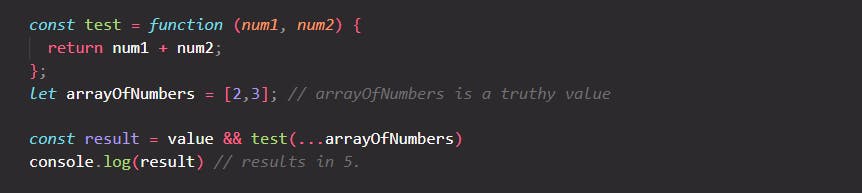
- Use case with short-circuiting.

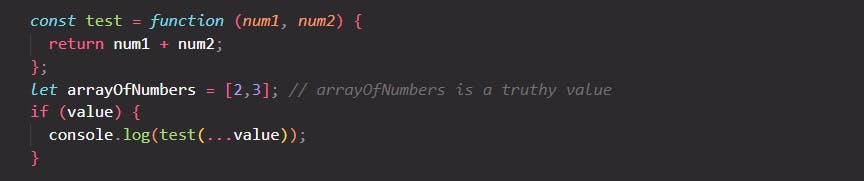
- Use case without short-circuiting.

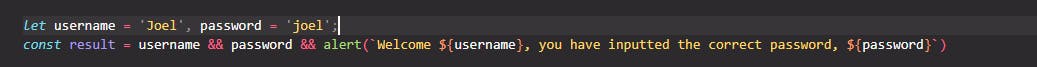
- The alert method will be returned.

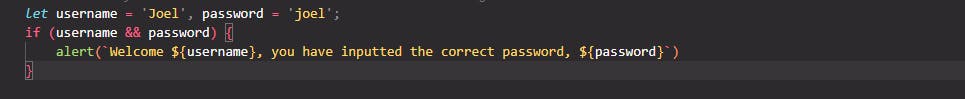
- How you could have done it.
In addition
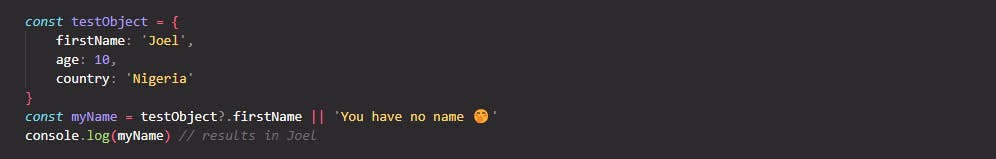
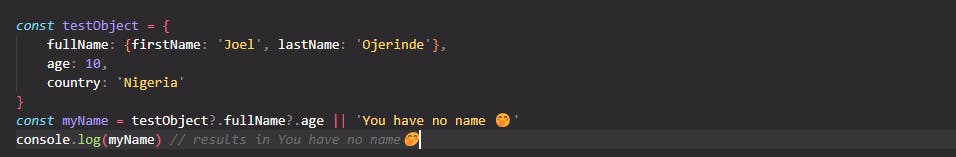
Short-circuiting is better used with optional chaining (?.). Optional chaining is when you are trying to confirm if something exist before performing an operation with it. You can see an example below.


- key age doesn't exist.
Conclusion
Using a logical OR and AND operator, keep it in mind that a non-Boolean value can be returned and this is what makes short-circuting possible.
Thank you!